
【D3.js】画像をデータセットとして使う
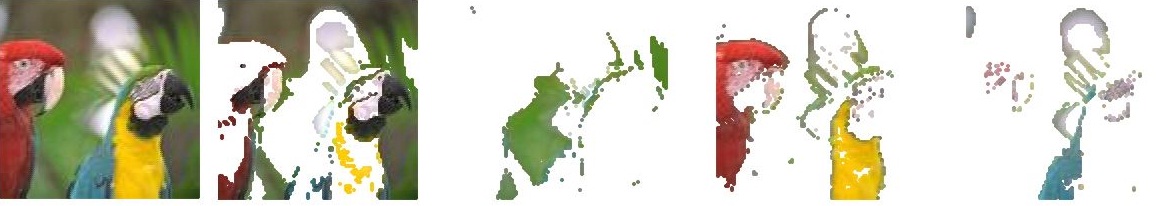
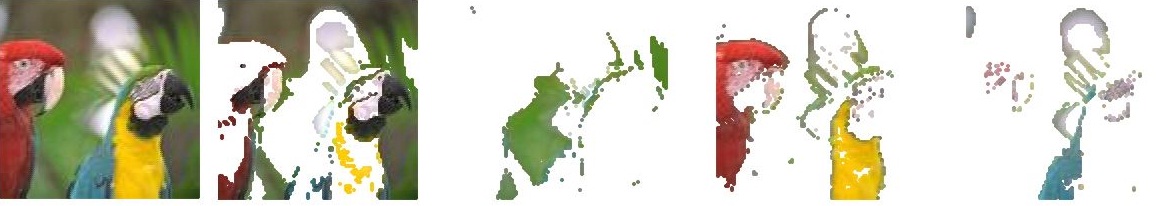
読み込んだ画像ファイルをcanvasに転写し、getImageDataで取得したcanvasPixelArrayを整形して、d3へ渡します。
後は受けとったデータを元にsvgのcircleで描画。
詳細はexampleのソースを参照してください。
ボタンクリックで、色情報を元に分解 → あんまり綺麗に分解できず orz
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
var w = 100; var h = 100; //canvas 設置 d3.select('body').append('canvas') .attr('id', 'canvas') .attr('width', w) .attr('heigh', h) .attr('style', 'display:none') var canvas = document.getElementById('canvas'); var ctx = canvas.getContext('2d'); //イメージオブジェクト作成 var imgObj = new Image(); imgObj.src = "Parrots.jpg"; imgObj.onload = function() { //画像の読み込み ctx.drawImage(imgObj, 0, 0); //canvasに転写 var imgData = ctx.getImageData(0, 0, w, h); //ImageDataオブジェクト取得 var imgDataArray = []; for(var i=0; i < imgData.width * imgData.height * 4 ; i+=4){ //canvasPixelArrayを整形したデータをimgDataArrayに imgDataArray.push( { r:imgData.data[i], g:imgData.data[i+1], b:imgData.data[i+2], color:(function(r,g,b){return ((((0<<8)+r<<8)+g<<8)+b)})(imgData.data[i], imgData.data[i+1], imgData.data[i+2]) } ); } var svg = d3.select('body').append('svg'); //svgタグ設置 svg.selectAll("circle") .data(imgDataArray) //canvasから取得したピクセルデータ .enter() .append("svg:circle") .attr('cx', function(d, i){ return (i % w) * 2}) .attr('cy', function(d, i){ return Math.floor(i / w) * 2}) .attr('fill', function(d, i){ return "#" + d.color.toString(16)}) .attr('r', 2) } |

“【D3.js】画像をデータセットとして使う” への1件の返信
現在コメントは受け付けていません。