
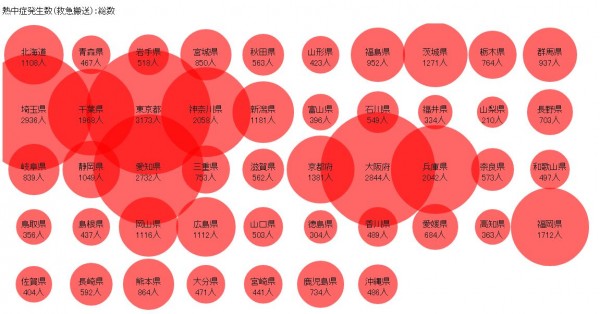
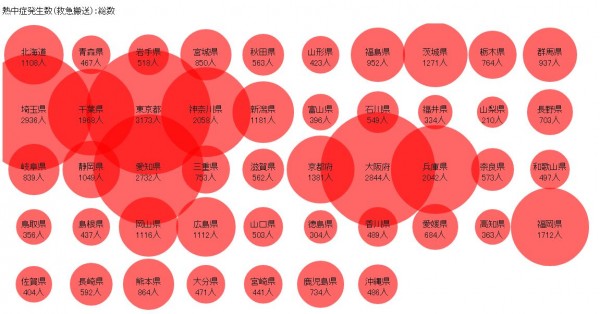
【D3.js】全国の熱中症発生数を表示してみた(tSVデータ読み込み)
とりあえず、色々やってみて覚えよう!ってことで。
「国立環境研究所」よりいただいた熱中症発生数のデータを可視化。
ダウンロードしたtsvファイルの文字コードをUTF8にコンバートしてD3に読み込ませています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 |
//熱中症データの読み込み d3.tsv("2017_3_6_16_38.tsv", function(data) { //文字データを数値に変換 data.forEach(function(d){ d['指標値(単位:人/10万人)'] = +d['指標値(単位:人/10万人)'] * 100000; }); var svg = d3.select('svg'); var w = svg.node().clientWidth; var h = svg.node().clientHeight; var radius = (w/11); //サークルの半径 var margin = radius/4; //サークル間のマージン //ステージを設置 var stage = svg.append("g") .attr("transform", "translate("+[radius/2,radius/2]+")") //topとleftを半径分ずらす //ソートを切り替える関数 var sort = SortToggle(); //データの最大値を取得 var dmax = d3.max(data.map(function(d) { return d['指標値(単位:人/10万人)']; })) //0〜データの最大値までを、0〜半径の大きさに正規化 var rScale = d3.scaleSqrt().domain([0, dmax]).range([0, radius-margin]); render(data) d3.select('body') .on('click', function(){ //bodyにクリックイベントを設置 render(sort(data)); }) //エレメントをレンダリングする function render(data){ //サークル、県名ラベル、発生数ラベルをまとめる親要素としてgroup要素をセレクトする var updateGroup = stage.selectAll(".group").data(data, function(d){ return d['都道府県名']}); var enterGroup = updateGroup.enter().append("g").attr("class", "group") .attr("transform", "translate("+[w/2-(radius/2), (radius*5)/2]+")") //新規追加時の初期位置をステージの中心にする //サークルをグループの直下に追加 enterGroup.append("circle") .attr('opacity',0.6) .attr('fill', 'red') .attr('r', function(d){ return rScale(d['指標値(単位:人/10万人)']) }) //県名ラベルをグループ直下に追加 enterGroup.append('text') .attr("fill", "black") .attr("y", "-0.5em") .text(function(d){ return d['都道府県名'] }) //発生数ラベルをグループ直下に追加 enterGroup.append('text') .attr("fill", "black") .attr("y", "0.5em") .text(function(d){ return ~~(d['指標値(単位:人/10万人)']/10000) + "万人" }) //既存エレメントと追加エレメントの位置をアップデート updateGroup.merge(enterGroup) .attr("fill", "red") .transition() //トランジション開始 .duration(1000) //1000msかけて移動する .attr("transform", function(d, i){ var x = (i % 10) * radius; var y = ~~(i / 10) * radius; return "translate("+[x,y]+")"; }); } //ソートを切り替える function SortToggle(){ var sortNext = 0; return function (data){ switch(sortNext){ case 0: data.sort(function(a,b){return a['地方自治体コード'] - b['地方自治体コード'] }); break; case 1: data.sort(function(a,b){return a['指標値(単位:人/10万人)'] - b['指標値(単位:人/10万人)']}); break; } sortNext++; if(sortNext > 1) sortNext = 0; return data; } } |
d3.tsvでtsvファイルを読み込むと1行目をキーとした連想配列が返ってきます。あとはそれをデータセットとして使用するだけ。簡単!

“【D3.js】全国の熱中症発生数を表示してみた(tSVデータ読み込み)” への1件の返信
現在コメントは受け付けていません。