
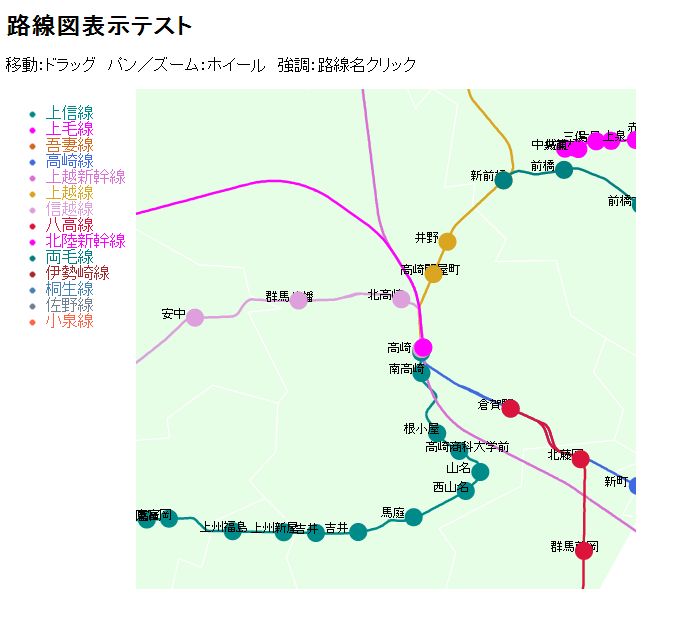
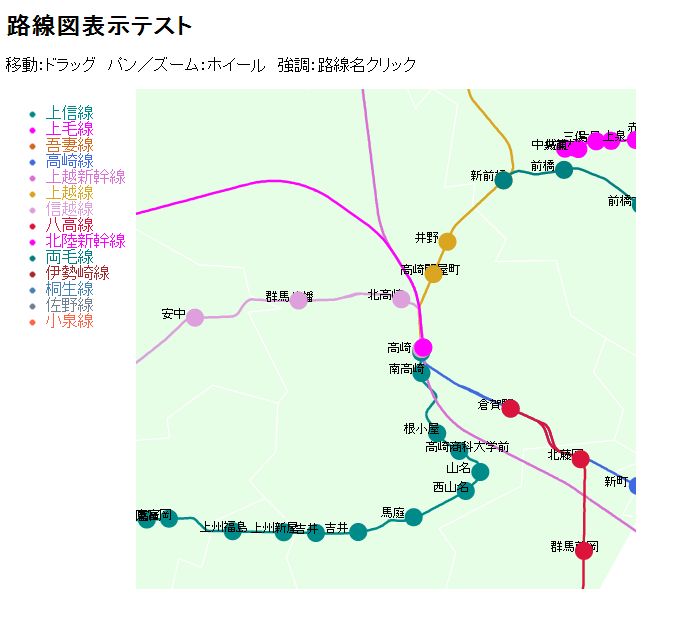
【D3.js】 SVGで路線図を描く
今までやってきた内容の復習に、D3.jsを使って路線図を描いててみました。
当初は、バスの路線図を作っていたのですが、群馬県内に絞ってもバス停やバスルートの情報量が多く、重くて大変だったので途中で路線変更しました。
鉄道データは、いつものごとく国土数値情報より。
*Quantum GISは正式にQGISに名称が変更されました。
鉄道データ(Shape)をQGISに読み込み、群馬県内を選択、選択したレイヤーをいったん切り出しShapeで保存、MapShaperで簡素化。
再度、Quantum GISに読み込んでGeoJSONに変換。
また、鉄道(線)データだけTopoJSONに変換しています。
(点データはTopoJSONに変換してもさほど軽量化の恩恵が得られないみたいなのでそのままつかってます)
途中、Quantum GISの属性データの文字化け問題に悩まされましたが、下記サイトを参考にさせてもらい解決。
QGIS1.8の文字化け対処法
とりあえず、形にはなったかなと。
パン/ズーム機能についてはviewBox属性を使用。
projectionのscaleを使った方が正確だし見やすくなるのですが、そうするとどうしても最描画が必要になって重くなるので。
(でも、鉄道データはバスデータに比べて大分小さくなったので、scale使ってもさほど重くならないかもしれません)
この辺りの行程は、過去記事を参照ください。
鶴舞う形の群馬県をSVGで描いてみる
Google MapにSVGをオーバーレイする(SHAPEデータ軽量化)
viewBox属性を使ったPan/Zoon
■今後の課題
- viewBox属性を使ったパン/ズームだとラベルの位置指定が難しい。
- svg要素が重なり合う時のコントロール(z-indexがsvgでは効かないので……どうしよう)
- バスのデータみたいに情報量が多い場合は「見えている範囲内のデータだけ読み込む」ような処理が必要
当面、一番の問題は重なり合いのコントロールですかね。
DOMに追加する順番で重なり合いを操作したいところですが、d3.jsonなど非同期で読み込んでいるとどうしても一番上に置きたい要素が、他の要素の下に隠れてしまったりします。
あとは、追加後にDOMを並べ替えるか。
参照:SVG re-ordering z-index (Raphael optional)
う〜ん、めんどくさい。
始めにレイヤー構造を含んだsvgを作っておいてそこに追加していくだけで解決しました(^^;)
完全に失念していて、Twitterで教えてもらうまでまったく気付きませんでした orz

“【D3.js】 SVGで路線図を描く” への1件の返信
現在コメントは受け付けていません。