
【D3.js】地図上にHexbin(六角形)を表示する

地図上に表示するポイントが多くなるとゴチャゴチャして見難くなります。
「そんな時は六角形にまとめて表示すると見やすくなるよ!」と聞いたのでやってみました。
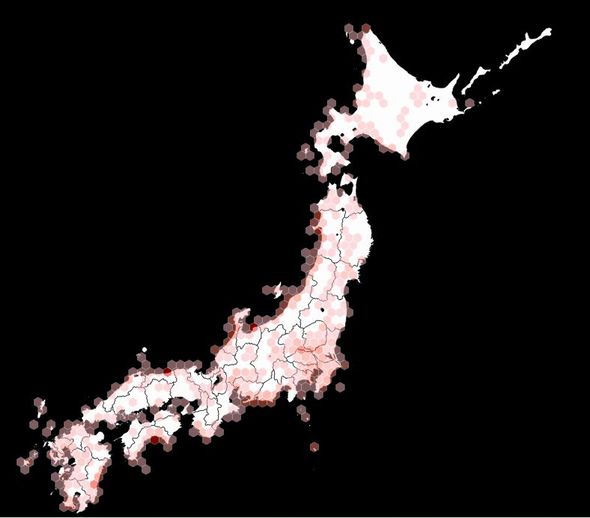
国土数値情報サイトがらいただいた竜巻等の突風(点)情報を表示しています。竜巻等の突風の多いエリア程、色が濃く表示されます。
example
サンプルコード
D3.jsと一緒にHexbinプラグインを読み込んでください。
|
1 2 |
<script src="http://d3js.org/d3.v3.min.js"></script> <script src="http://d3js.org/d3.hexbin.v0.min.js"></script> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 |
window.onload = function(){ 日本地図データの読み込み d3.json("japan.topojson", function(json) { d3main(json); }); } function d3main(json){ var width = 1200; var height = 1200; var svg = d3.select("svg"); //topojson読み込み var geodata = topojson.object(json, json.objects.japan).geometries; var projection = d3.geo .mercator() //投影法の指定 .scale(3000) //スケール(ズーム)の指定 .translate([600,700]) .center([139.0032936, 36.3219088]); //中心の座標を指定 var path = d3.geo.path().projection(projection); //投影 //地図表示 var map = svg.append("svg:g").attr("id", "map") .selectAll("path") .data(geodata) .enter() .append("svg:path") .attr({ "d": function(d){ return path(d) }, "fill": "white", "fill-opacity": 1, "stroke": "black" }); //竜巻・突風データ読み込み d3.json('tatsumaki.geojson', function(json){ //母点位置情報 var pointdata = json.features; //ピクセルポジション情報 var positions = []; pointdata.forEach(function(d) { var point = projection(d.geometry.coordinates);//位置情報→ピクセル positions.push([point[0], point[1]]); }); //竜巻・突風ポイント生成(初期・非表示) var circle = svg.selectAll("circle") .data(positions) .enter() .append("circle") .attr({ "cx":function(d, i) { return d[0]; }, "cy":function(d, i) { return d[1]; }, "r":2, fill:"red", "fill-opacity":0 }); //六角形を塗るカラースケールを作成 var hexColor = d3.scale.linear() .domain([0, 20]) .range(["pink", "red"]) .interpolate(d3.interpolateLab); //hex生成関数 var hexbin = d3.hexbin() .size([900, 600]) .radius(10); //hex生成 svg.append("g") .selectAll(".hexagon") .data(hexbin(positions)) //positionsデータからhexデータを生成 .enter() .append("path") .attr("class", "hexagon") .attr({ "d": hexbin.hexagon(), "transform": function(d) { return "translate(" + d.x + "," + d.y + ")"; }, "stroke": "white", "fill":function(d) { return hexColor(d.length); }, //六角形内の基点の数によって色の濃度を調整 "opacity": .5 }); //ポイントの表示・非表示設定 d3.select("#btn").on('click', toggle( function(){ circle.attr("fill-opacity", 1)}, function(){ circle.attr("fill-opacity", 0)} ) ) }); } |
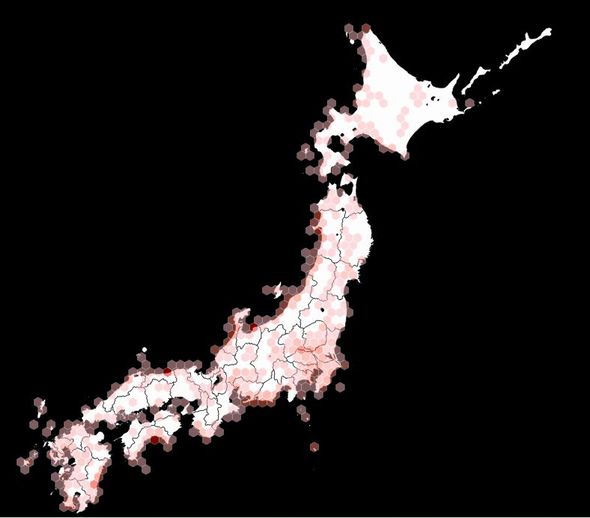
散布図 Hex表示
Hex表示のみのサンプルです。
“【D3.js】地図上にHexbin(六角形)を表示する” への1件の返信
現在コメントは受け付けていません。