
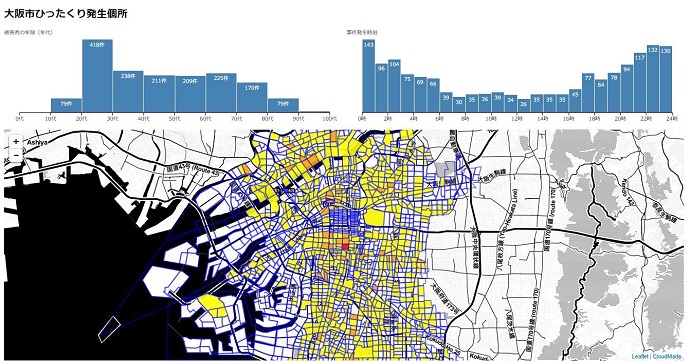
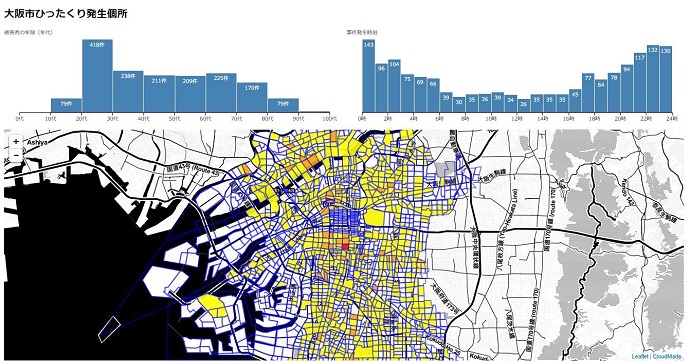
大阪市のオープンデータを使って、ひったくり事件発生個所を視覚化してみた。
[2016/6/8 data update]
以前、大阪都構想住民投票結果の地図を作った際に、大阪市のオープンデータの中に犯罪発生個所データがあるのを発見したので、そのなかから「ひったくり発生個所」データを視覚化してみました。
大阪市市民の方へ 大阪市の犯罪発生情報
データの読み込みと整形処理が結構重いので、ページが表示されるまでに時間がかかります。
画面上位にある「被害者の年齢」や「事件発生時刻」のヒストグラムは、バーをクリックするとデータの絞り込みを行えます。グラフの空白部分をクリックすると、絞り込みを解除します。
地図上のエリアをクリックすると下に事件に関するデータを表示します。
めんどうだったこと
公開されているcsvの町名の一部が旧漢字だったため、e-statから取得した町丁目境データと名寄せするのがめんどくさかったです。
本来は新漢字に寄せた方がよいのでしょうが、csvの方は今後も更新されると思うので町丁目境データの方を旧漢字に合わせて修正しました。
その他、「被害者の年齢」項目の値から「年代」を外して数値に修正するなども、元データは弄らずクライアント側で処理しています。
その結果、処理が重くなっていたり、今後データが増えると固まったりしそうですが、まぁ今の所は許容範囲内かな?と。
わかったこと
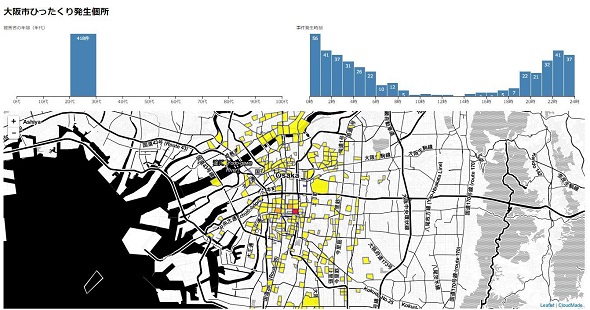
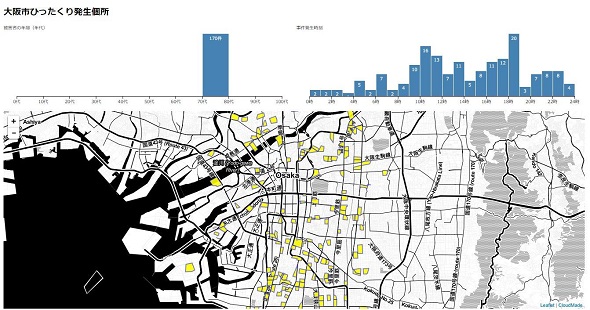
実際にデータを弄ってみると、被害者の年代によって傾向がはっきりとわかれていることが分かって面白い結果となりました。
・被害者は全て女性
少なくとも公開されている平成25年〜平成27年(現時点)までのデータの中に男性は含まれていません。
・最も被害が多かったのは20代女性
・90代の被害者も5人ほどいる
・被害が多い時刻は夜間
ただし、これは被害者の年代によります
・もっとも被害が多いエリアは「大阪市中央区島之内2丁目」付近
他と比較するとダントツで多いです。
・若者が被害に合うのは中心地の夜間
先ほども記載しましたが、若者がひったくりの被害にあうのは夜間、それも中心地に近いところで被害に合いやすいようです。
・高齢者が被害にあうのは日中
若者の場合と違い日中で事件に合うケースが多いようです。
(単純に発生件数だけ比較しても若者より多いです)
また事件発生エリアも中心地から外へばらけています。
時間があったら、他の犯罪発生情報も弄ってみたいと思います。