
モダンなWeb開発環境としてのCodePen
普段は愚直にHTMLやCSS、Javascriptを書いているわけですが、できることならもっとモダンな開発環境に慣れたいと思ってます。
しかし、習得コストというものはあるわけで……もっと、気軽に手を出せたらいいなーと思っていたところ、Web上でHTML+CSS+Javascript使って作品を作成できるCodePenでCoffeeScriptなどが使えること知りました(遅い)
Githubのアカウントで利用できるので、興味あるかたは学習用に使ってみてはいかがでしょう。
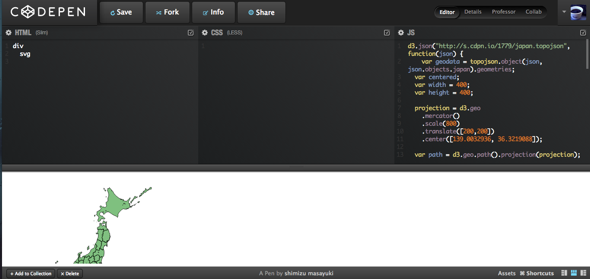
CodePenエディタ画面

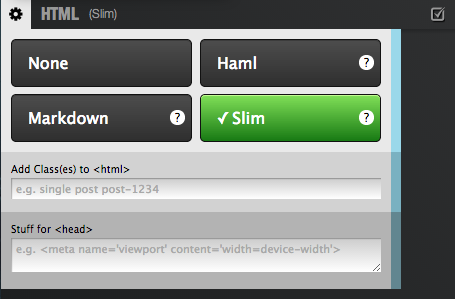
HTML編集タブ

HTML以外の、Haml,Markdown,Slimなどのテンプレート言語使ってコードを記述できます。
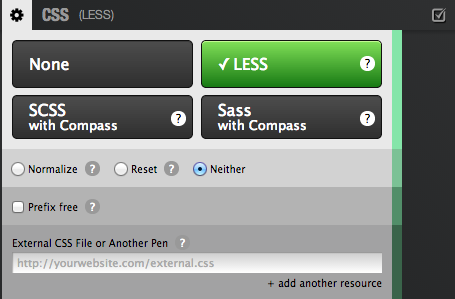
CSS編集タブ

LESS,SCSS,SassなどのCSSメタ言語を利用できます。
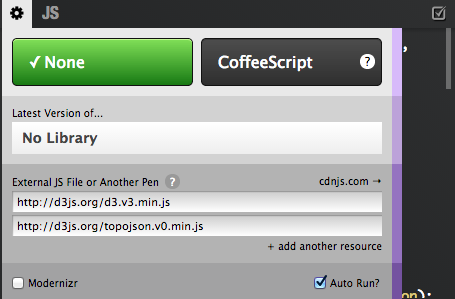
Javascript編集タブ

CoffeeScriptが使えます。他、著名なライブラリや外部Javascriptファイルを読み込むことができます。
作成したコードはgist.githubに保存できます。
【関連】
プログラミング学習の新しいかたち?!チャットをしながらライブコーディングや共同プログラミングができるCodePen Pro
