
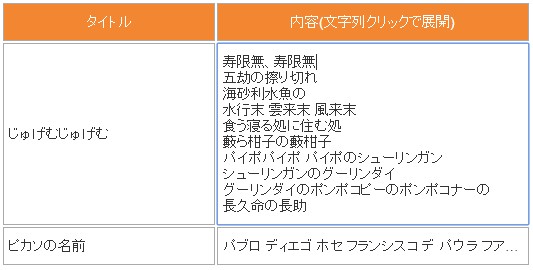
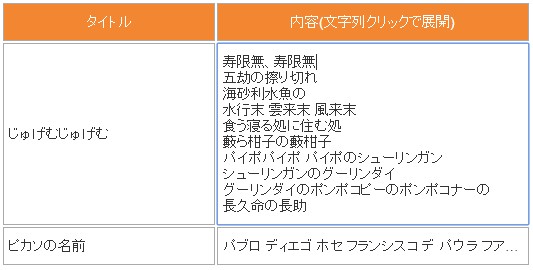
CSSのみで、文字列の省略→クリックしたら全表示。

example
block要素からはみ出た文字列を省略し、フォーカスが当たったら(クリックされたら)全表示します。
サンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.text { display: block; } .overflowheidden { width: 300px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; -o-text-overflow: ellipsis; } .overflowheidden:focus { white-space: pre; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<table> <thead> <tr> <th>タイトル</th> <th>内容(文字列クリックで展開)</th> </tr> </thead> <tbody> <tr> <td>じゅげむじゅげむ</td> <td class="text overflowheidden" contenteditable="true" >寿限無、寿限無 五劫の擦り切れ 海砂利水魚の 水行末 雲来末 風来末 食う寝る処に住む処 藪ら柑子の藪柑子 パイポパイポ パイポのシューリンガン シューリンガンのグーリンダイ グーリンダイのポンポコピーのポンポコナーの 長久命の長助 </td> </tr> <tr> <td>ピカソの名前</td> <td class="text overflowheidden" contenteditable="true">パブロ ディエゴ ホセ フランシスコ デ パウラ フアン ポムセーノ マリア デ ロス レメディ オス シブリアーノ センティシマ トリニダード ルイス イ ピカソ</td> </tr> </tbody> </table> |
td要素に直接設定するのではなくて、span辺りを挟んだ方が良いかも。