
【D3プラグイン】 D3で作成したグラフをWebGLでレンダリングするプラグイン「PathGL」
先週末からずっと雪かきです。
生まれて初めて「雪のせいで家から出られない!」というのをリアルに体験しました。雪怖い。(ちなみに、こんな感じでした)
そんなわけで手抜き更新です。
「pathGL」は、D3.jsとDOMの間に入ってSVGの代わりにWebGLに描画を行うプラグインです。
SVGはデバッグがしやすく、解像度の異なるスクリーンに対しても綺麗に描画されるため非常に便利なのですが、要素数が多くなるとどうしても描画が重くなります。可視化の内容によっては、canvasやWebGLに表示したい場合がありますがD3.jsのみで行うのは少々メンドウなところがありました。
PathGLは、D3の書式から外れることなく簡単な記述でD3の出力結果をWebGL上に表示してくれるプラグインです。
とても便利そうなのですが……まだ、一部エラーがあるのか使いこなせていないのか……動きません。
Githubに掲載されている下記サンプルが私の環境では動きません orz
|
1 2 3 4 5 |
d3.select ( 'canvas' ).call ( pathgl ) .append ( 'circle' ) .attr ( 'r' , 100 ) .attr ( 'cx' , 50 ) .attr ( 'cy' , 50 ) |
配信されているファイルに含まれているexampleは実行できるのですが、そこからちょっと外れて違うことをやろうとすると、動かせません。
バグなのか、何かを間違っているのか……まだわかりませんが、使いこなせればD3を使ったデータビュジュアライゼーションの表現力を大幅に高めてくれるプラグインなので、今後に期待したいと思います。
サンプル
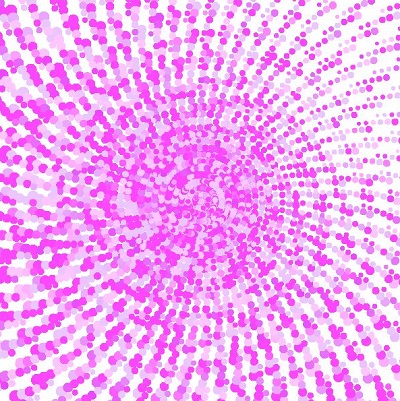
こちらは、動作したサンプルです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <meta http-equiv="content-language" content="ja"> <title>Hello PathGL</title> <script src="http://d3js.org/d3.v3.min.js"></script> <script src="http://adnanwahab.com/pathgl/dist/pathgl.js" charset="utf-8"></script> </head> <body> <canvas width="600" height="600"></vanvas> <script> d3.select('canvas').call(pathgl) .selectAll("circle") .data(d3.range(2e5)) .enter() .append("circle") .attr('fill', function () { return "hsl(" + Math.random() * 360 + ",100%, 50%)" }) .attr('cx', function (d, i) { return d / 1e8 }) .attr('cy', function (d, i) { return (2e5 - d) / 20000 }) .attr('r', function (d, i) { return d % 1000 }) .shader({ cx: 'resolution.x / 2. + cos(pos.z + clock * pos.x) * pos.z * 10.;' , cy: 'resolution.y / 2. + sin(pos.z + clock * pos.x) * pos.z * 10.;' , stroke: 'vec4(unpack_color(stroke) * .5 + vec3(mouse.x / resolution.x, mouse.y / resolution.y, 1.), 1.);' , radius: 'pos.y + pos.y * max(distance(x, mouse.x) / resolution.x, distance(y, mouse.y) / resolution.y)' }); </script> </body> </html> |
