
D3.jsで作った地球儀にSVGフィルターエフェクトを適用する。
D3の描画機能にsvgの画像効果を適用することで多彩な表現が可能になります。そこで今回は、D3でつくった地球儀にフィルターエフェクトを適用していろいろ面白い描画を試してみました。
SVGのフィルターについては下記サイトに詳細情報がすばらしくまとまって掲載されています。
地球儀3種
D3のコードは3つとも殆ど同じなので、それぞれに適用したSVGフィルターだけ載せておきます。
chromeで動作確認してますが、IEは多分ver.10以上ないとダメかも。
一応、3つともマウスでグリグリ動かせます。
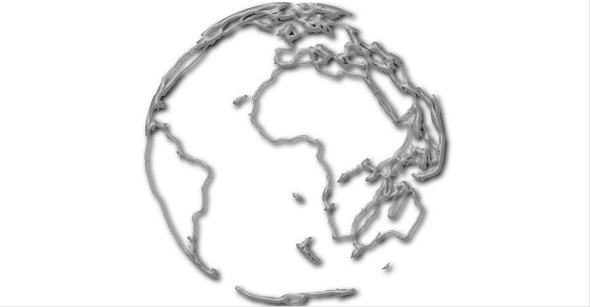
ドロップシャドウ
ちょっと浮いている風に。
|
1 2 3 4 5 6 |
<defs> <filter id="drop-shadow" width="150%" height="150%"> <feGaussianBlur in="SourceAlpha" result="blur" stdDeviation="2"></feGaussianBlur> <feOffset result="offsetBlur" dx="4" dy="4"></feOffset><feBlend in="SourceGraphic" in2="offsetBlur" mode="normal"></feBlend> </filter> </defs> |
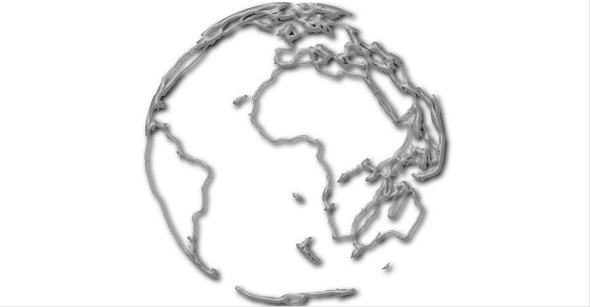
針金細工
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<defs> <filter id="wirework" filterUnits="userSpaceOnUse" x="0" y="0" width="960" height="500"> <feGaussianBlur in="SourceAlpha" stdDeviation="4" result="blur" /> <feOffset in="blur" dx="4" dy="4" result="offsetBlur" /> <feSpecularLighting in="blur" surfaceScale="5" specularConstant=".75" specularExponent="20" lighting-color="#bbbbbb" result="specOut"> <fePointLight x="-5000" y="-10000" z="20000" /> </feSpecularLighting> <feComposite in="specOut" in2="SourceAlpha" operator="in" result="specOut" /> <feComposite in="SourceGraphic" in2="specOut" operator="arithmetic" k1="0" k2="1" k3="1" k4="0" result="litPaint" /> <feMerge> <feMergeNode in="offsetBlur" /> <feMergeNode in="litPaint" /> </feMerge> </filter> </defs> |
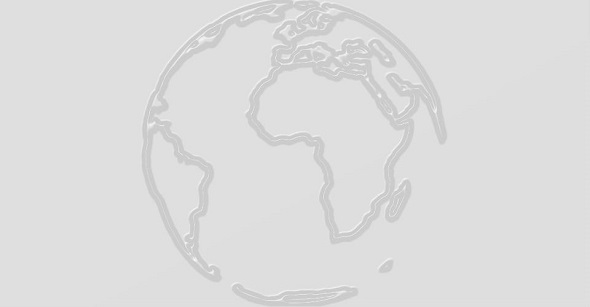
エンボス
エンボス風に表現……のはずが、これが一番ブラウザによって見え方が違うことに。
下記のスクリーンショットはChromeで見た場合、Firefoxで見ると散々なことになってしまってます。IE10でも、また違った感じで微妙な見え方になってます。
見比べてみると面白い……かも? しれません。

|
1 2 3 4 5 6 7 8 9 |
<defs> <filter id="MyFilter" filterUnits="userSpaceOnUse" x="0" y="0" width="960" height="500"> <feGaussianBlur in="SourceAlpha" stdDeviation="2" result="blur" /> <feOffset in="blur" dx="4" dy="4" result="offsetBlur" /> <feSpecularLighting in="blur" surfaceScale="5" specularConstant=".75" specularExponent="20" lighting-color="#fff" result="specOut"> <fePointLight x="-5000" y="-10000" z="20000" /> </feSpecularLighting> </filter> </defs> |