
【D3.js】MapboxGLの地図上にSVGをオーバーレイする。
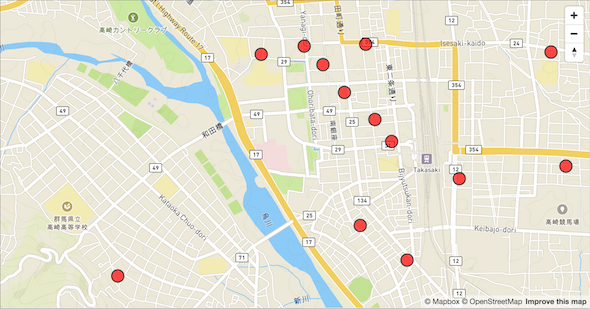
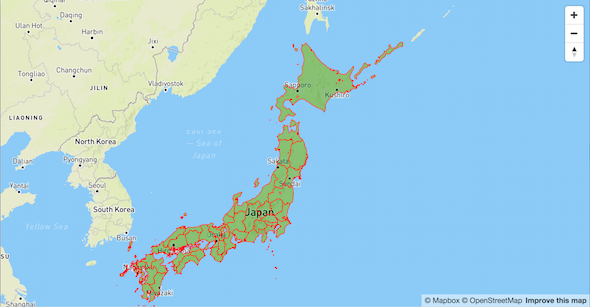
Mapboxがバージョンアップされ、MapboxGL.jsライブラリが公式のクライアントライブラリとなったようです。以前のMapbox.jsはLeaflet.jsベースでD3と組み合わせやすくて気に入っていたのですが、とりあえずMapboxGLで作成した地図の上にD3.jsを使ってSVGをオーバーレイするサンプルを作ってみました。
両方ともbl.ocksに公開しているのでサンプルコードをみたいかたはそちらを。
ポイントとなっているのは、緯度経度を地図上の座標に変換している部分で、leaflet.js上にsvgをオーバーレイするのと基本かわりません。
|
1 2 3 4 |
function projectPoint(lon, lat) { var point = map.project(new mapboxgl.LngLat(lon, lat)); this.stream.point(point.x, point.y); } |
使うときはこんな感じ。
|
1 2 |
var transform = d3.geo.transform({point: projectPoint}); var path = d3.geo.path().projection(transform); |
どんな地図クライアントライブラリでも、このような座標変換が行えるメソッドが用意されていれば、D3.jsで作成したSVGをオーバーレイすることができます。