
D3.js v4を使ってGoogle Map上にSVGをオーバーレイする。
概要
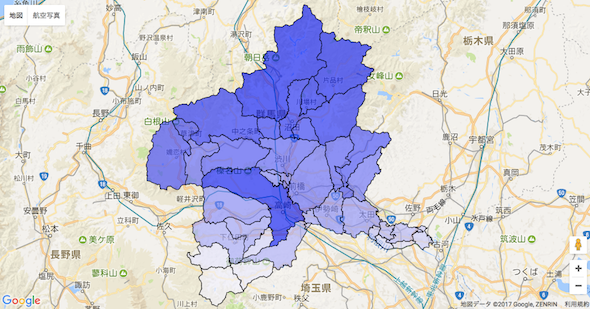
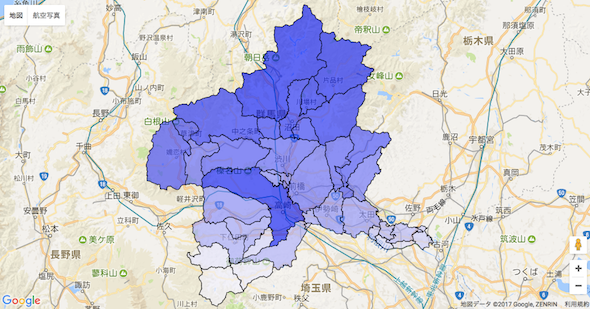
D3.js ver.4 を使ってGoogle Map 上にGeoJSONから生成したポリゴンを表示します。
サンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
d3.json("gunma.geojson", main); function main(json) { //Google Map 初期化 var map = new google.maps.Map(document.getElementById('map'), { zoom: 9, mapTypeId: google.maps.MapTypeId.ROADMAP, center: new google.maps.LatLng(36.53, 139.06), }); //OverLayオブジェクトの作成 var overlay = new google.maps.OverlayView(); overlay.onAdd = function () { //オーバーレイ設定 var layer = d3.select(this.getPanes().overlayLayer).append("div").attr("class", "SvgOverlay"); var svg = layer.append("svg"); var gunmalayer = svg.append("g").attr("class", "AdminDivisions"); var markerOverlay = this; var overlayProjection = markerOverlay.getProjection(); //Google Projection作成 var googleMapProjection = d3.geoTransform({point: function(x, y) { d = new google.maps.LatLng(y, x); d = overlayProjection.fromLatLngToDivPixel(d); this.stream.point(d.x + 4000, d.y + 4000); } }); //パスジェネレーター作成 var path = d3.geoPath().projection(googleMapProjection); overlay.draw = function () { //地図描く gunmalayer.selectAll("path") .data(json.features) .attr("d", path) .enter().append("path") .attr("d", path) .attr("class", function(d) { return "gunma" + d.id; }); //色塗り var grad = d3.scaleLinear().domain([0, 38]).range(["#0000FF", "#FFFFFF"]); for(var i=0; i < 36+1; i++){ d3.select(".gunma"+i).attr("fill", grad(i)); } }; }; //作成したSVGを地図にオーバーレイする overlay.setMap(map); }; |
ポイント
d3.geoTransform を使って地理情報(緯度経度)を、画面上の座標(ピクセル)に変換するカスタムプロジェクションを生成しています。
ver.4では、カスタムプロジェクションは必ずgeo stream形式で変換後のデータを渡すように統一されました。
|
1 2 3 4 5 |
var googleMapProjection = d3.geoTransform({point: function(x, y) { d = new google.maps.LatLng(y, x); //引数で渡された緯度経度(x,y)をGoogle Maps API のLatLngオブジェクトに変換 d = overlayProjection.fromLatLngToDivPixel(d); //LatLngオブジェクトから画面上の座標(ピクセル)を取得 this.stream.point(d.x + 4000, d.y + 4000); //取得したピクセル座標を、geo streamとして渡す。 } |
最後で、4000pxを加算しているのは、svgレイヤーをcssで-4000pxほどズラして配置しているためです。
|
1 2 3 4 5 6 7 |
.SvgOverlay svg { position: absolute; top: -4000px; left: -4000px; width: 8000px; height: 8000px; } |
これは、マップをパン/ズームしたり動かしたりした際にオーバレイしているsvg要素が欠けてしまうのを防ぐために必要な処理です。

“D3.js v4を使ってGoogle Map上にSVGをオーバーレイする。” への1件の返信
現在コメントは受け付けていません。