
ストリートビューの画像を使いたいときは「Street View Image API」を使いましょう。
Google Street View Image APIを使うと、JavaScriptを使用せずにWebページにスタティック(静的)なストリートビューのパノラマやサムネイルを埋め込むことができます。ストリートビューを画像として使用したい場合に便利なAPIです。逆にこのAPI以外の方法(ストリートビューをスクショして貼るなど)は規約違反になるので注意。
スクリーンショット/サイト内での使用: Google マップ、Google Earth、ストリートビューなどからの対象コンテンツをご自分のウェブサイトで使用する場合、スクリーンショットをアップロードするのではなく、サイト内に対象コンテンツを埋め込むようにしてください。
API URL&パラメーター
ベースとなるURLです。
|
1 |
https://maps.googleapis.com/maps/api/streetview?<パラメーター> |
URLパラメーターです。
|
1 2 3 4 5 6 |
location - 緯度経度 size - 表示する画像のサイズ heading - カメラの方位(0 〜 360) 0=北 pitch - カメラのアングル(90 〜 -90) 90=上 -90=下 fov - カメラの水平視野(0 〜 120) 0=狭い 120=広い zoom - カメラのズーム(0〜5) 0=遠い 5=近い |
サンプル
イメージタグを使って画像を埋め込みます。(サンプルは高崎市のシンボル「白衣大観音」)
|
1 |
<img alt="高崎白衣大観音" src="https://maps.googleapis.com/maps/api/streetview?size=400x500&location=36.310739,138.98076&heading=-21.937146294612894&pitch=41.65187506667862&fov=90.62599950510469&zoom=1"/> |
ジェネレーターを作ってみた
パラメーターの値を調べるのは結構手間なのでジェネレーターを作ってみました。
おまけ
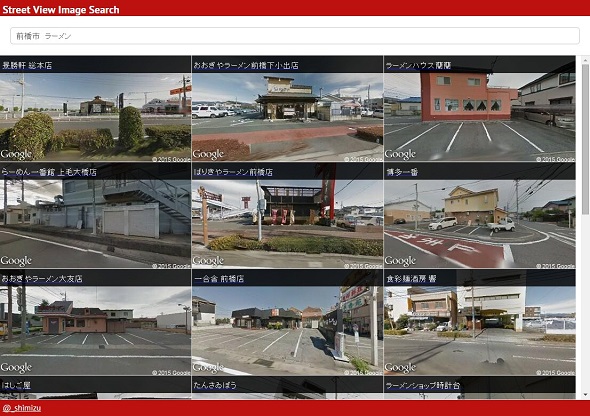
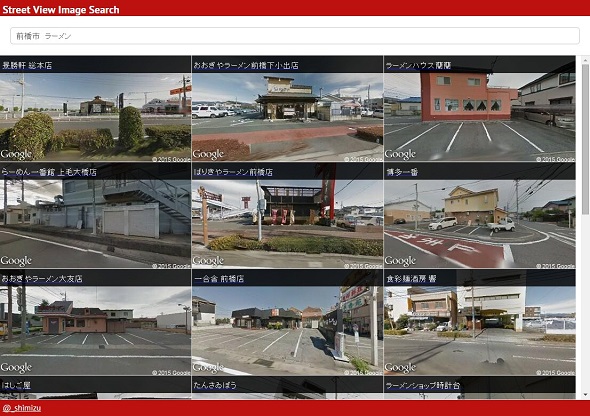
「前橋市 ラーメン」とか「群馬県 学校」とか、地名と施設名を入れて検索すると適当にストリートビュー画像を出力するページを作ってみました。「ランドーマーク施設」とかだけでもいろいろ出てきます。
google.maps.places.SearchBoxを利用しているのですがスマホ(iOS)に対応していないらしいので残念ながらPC専用です。あとたまにSearchBoxのplaces_changedイベントが発火しなくなることがあるので、キーワードを入れ替えたのに出力画像が更新されない場合はブラウザリロードしてください。