
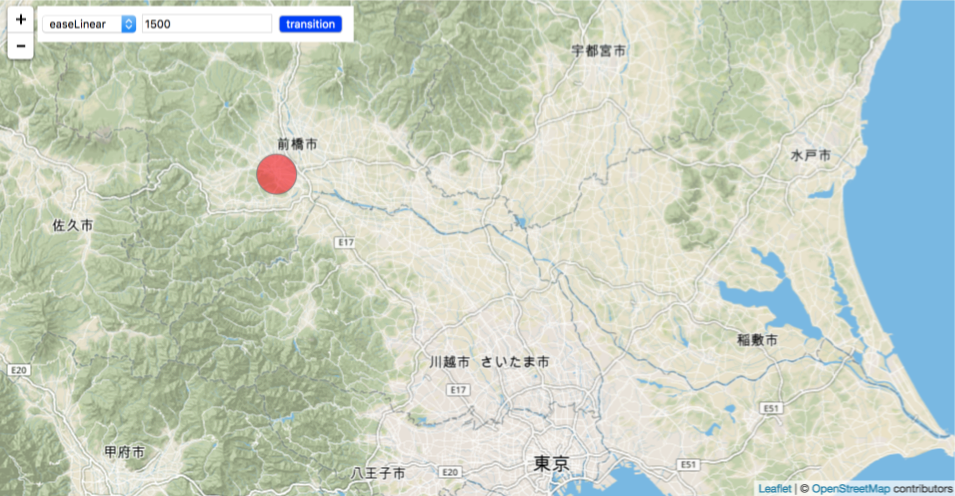
D3で2点間の緯度経度を補完しアニメーションする。
d3.jsを用いて2点間の緯度経度を補完しアニメーションを行なっています。
画面上の座標ではなく、緯度経度を補完することでアニメーション中に地図を移動・パン/ズームしても正しく移動します。
地図ライブラリにアニメーション機能が備わっていない場合でもD3を使うことでスムーズなアニメーションを実装することができます。
サンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
var soruce = { lat:36.3219088, lng:139.0032936, } var target = { lat:35.6811673, lng:139.76705160000006, } function moveTween(soruce, target, duration, ease) { if(!ease) ease = d3.easeLinear; var scale = d3.scaleLinear().domain([0, duration]).range([0, 1]).clamp(true); var interpolateLat = d3.interpolate(soruce.lat, target.lat); var interpolateLng = d3.interpolate(soruce.lng, target.lng); var t = d3.timer(function(elapsed) { var c = ease(scale(elapsed)); var lat = interpolateLat(c); var lng = interpolateLng(c); console.log(lat, lng); if (elapsed > duration) t.stop(); }, 100); } |
durationとして指定された秒数を0〜1の値に正規化(scaleLinear)するスケールを作成しています。
また、interplateメソッドを使って、soruceからtargetまでの緯度経度を補完する関数を作成しています。
d3.timerに渡されたコールバックは引数に経過時間を取ります。取得した経過時間を正規化し補完関数に渡すことで経過した時間をもとに補完した緯度経度を取得することができます。
また、正規化した経過時間にイージングメソッドを適用することで、d3の豊富なイージング機能を活用することができます。
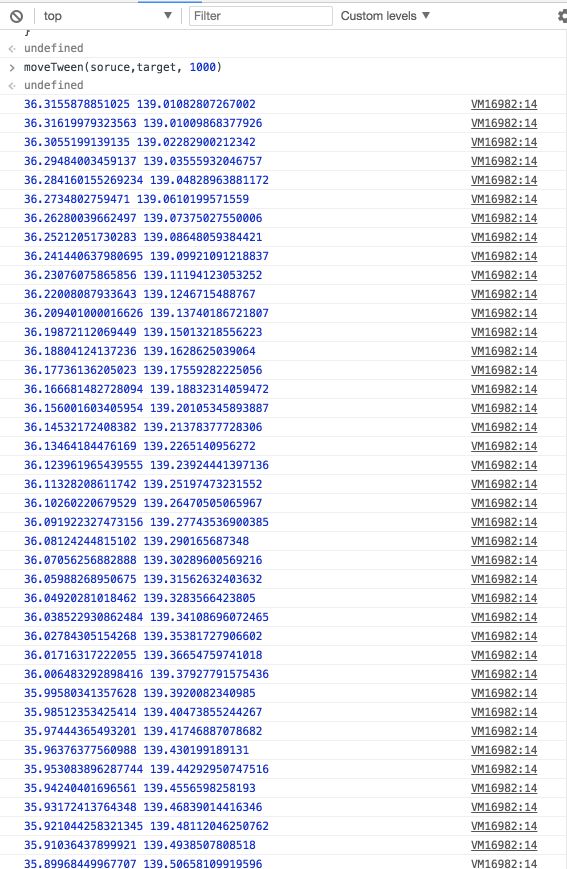
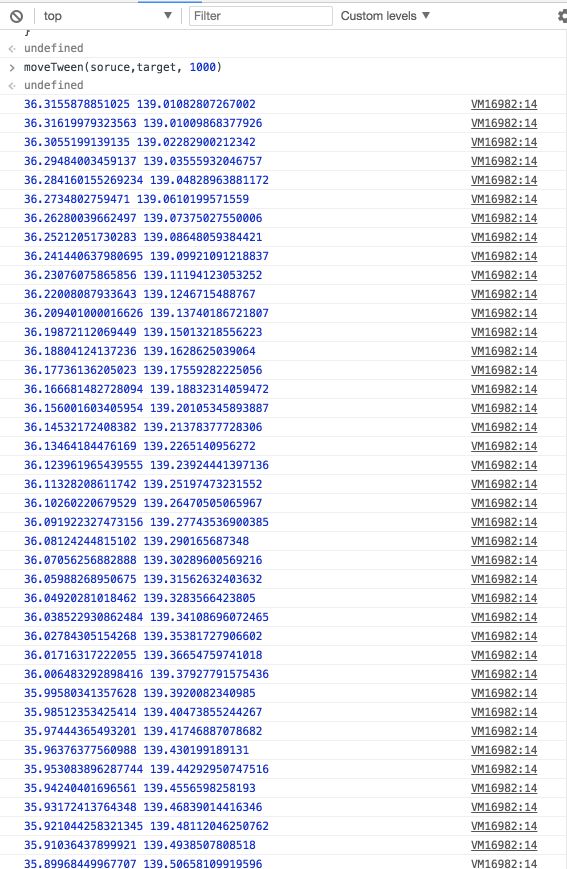
moveTweenを実行すると補完した緯度経度を出力します。

例
2点間を1秒かけて移動させる場合は以下のように実行します。
|
1 |
moveTween(soruce, target, 1000); |
d3のイージング機能を使うことで、地図上でも細かな動きを再現することができます。
例:バウンドするような動き。
|
1 |
moveTween(soruce, target, 1000, d3.easeBounce); |