都道府県境データをgeoJSONに変換します
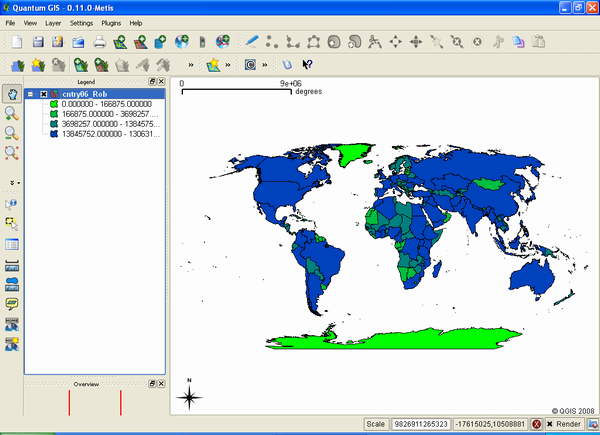
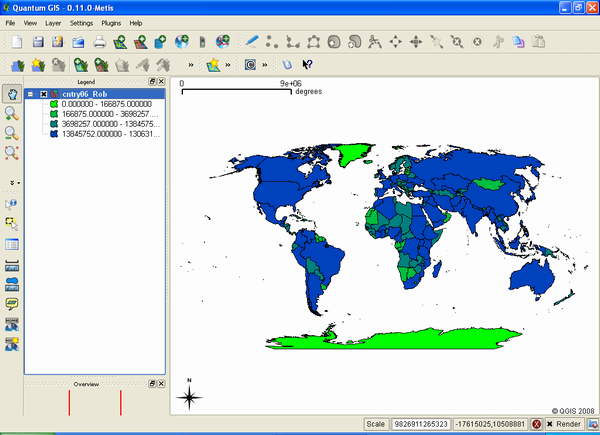
変換にはオープンソースのGISソフト「QGIS」を使います

地理情報を扱うために必要な技術や知識は、あまりに膨大でとても短時間では説明できません
今回は、D3.jsで地図を表示する際に必要な内容に絞って説明することになります。
空間上の特定の位置を示す情報とセットになった情報
位置を示す情報を持ったデータはほぼすべて地理空間情報と呼べる。
狭義には、地図・空中写真・統計などのデータや研究者や専門家らがGPS等を用いて取得したデータを地理空間情報という。
SHAPE形式の地理情報は3つのファイルからなる
それぞれのファイルに保存されているデータは以下
この他にも 投影法についての情報を管理する .prjファイルが付属することもあります
{ "type": "FeatureCollection",
"features": [
{ "type": "Feature",
"geometry": {"type": "Point", "coordinates": [102.0, 0.5]}, //点(ポイント)情報
"properties": {"prop0": "value0"} //属性情報
},
{ "type": "Feature",
"geometry": {
"type": "LineString", //線(ライン)情報
"coordinates": [
[102.0, 0.0], [103.0, 1.0], [104.0, 0.0], [105.0, 1.0]
]
},
"properties": { //属性情報
"prop0": "value0",
"prop1": 0.0
}
},
{ "type": "Feature",
"geometry": {
"type": "Polygon", //面(ポリゴン)情報
"coordinates": [
[ [100.0, 0.0], [101.0, 0.0], [101.0, 1.0],
[100.0, 1.0], [100.0, 0.0] ]
]
},
"properties": { //属性情報
"prop0": "value0",
"prop1": {"this": "that"}
}
}
]
}
オープンデータとして様々な地理情報データが公開されているので、それを使わせてもらいましょう
「オープンデータのまとめ」の「GISデータ」の項目に、GISデータを配布しているサイトのリンクを集めているので活用してください。
上記2つのデータをD3で使えるようにGeoJSON,CSV形式にそれぞれ変換します。
変換にはオープンソースのGISソフト「QGIS」を使います

地理情報システム
コンピュータ上に地図情報やさまざまな付加情報を持たせ、作成・保存・利用・管理し、地理情報を参照できるように表示・検索機能をもったシステム
ブラウザ上でGeoJSONデータをGoogle Map上にプロットしデータの内容を確認できるサービス
データがズレている場合は?
元データ(shapeファイル)をQGISに読み込む際に測地系の指定を間違っていないか確認
泥臭い作業ですが、最終的に必要なcsvが作れればどんな方法でもOKです
/
#